Archive for April 2013
TOP 10 Anime
Kali ini saya akan nge-share sedikit pengetahuan yang saya punya tentang anime-anime terlaris di dunia. Yaa, diminta semuanya siap-siap tutup mulut karena ketika melihat angka yang fantastis untuk penjualan anime, mungkin anda akan melongo hahaha XD
DOMINASI One Piece dalam penjualan manga belum tergeser. Titel-titel lain yang nggak kalah beken di Indonesia pun terpaksa mengakui kedigdayaan manga karya Oda Eiichirou itu.
Berdasar hasil pemantauan Oricon di berbagai toko buku di penjuru Jepang, One Piece adalah manga paling sering dicari. Total angka penjualan yang ditorehkan One Piece adalah 15.220.095 eksemplar. Angka fantastis itu merupakan jumlah total dari penjualan tiga volume tankoubon One Piece 55-57.
Kompetitor terdekat One Piece, Naruto, nggak sanggup mengejar ketertinggalan angka. Karya Kishimoto Masashi itu hanya mampu mengumpulkan angka 4.178.597 eksemplar selama enam bulan. Tiga volume terakhir Naruto, mulai 49 hingga 51, berperan menyumbang angka.
Mashima Hiro yang dulu mereguk sukses dengan Rave Master kini kembali berjaya dengan Fairy Tail. Serial yang memadukan aksi, fantasi, dan komedi itu duduk di posisi ketiga manga paling laris paro pertama 2010 dengan angka penjualan 3.616.942 eksemplar. Catatan prestasi Fairy Tail bisa dibilang cukup mencengangkan. Pasalnya, tahun lalu serial itu hanya sanggup merangkak sampai posisi delapan dengan penjualan selama setahun sebanyak 2.886.942 eksemplar.
Kisah kakak beradik Elric yang berusaha keras mendapatkan kembali tubuh asli mereka dalam Fullmetal Alchemist, rupanya, masih diminati pembaca. Apalagi, sekarang perkembangan cerita semakin menarik dengan terungkapnya berbagai rahasia yang menyelimuti negara Amestris. Wajar saja manga yang digagas Arakawa Hiromu itu sukses menempatkan diri di posisi keempat dengan 3.169.048 eksemplar. Akhir tahun lalu, Arakawa meraih peringkat yang sama dengan berbekal angka penjualan 5.810.522 eksemplar.
Sementara itu, Noda Megumi alias Nodame yang mengejar mimpi menjadi pianis dalam serial Nodame Cantabile mengekor ketat Fullmetal Alchemist. Perolehan angka Nodame Cantabile hanya beda tipis, 3.029.300 eksemplar. Penayangan anime Nodame Cantabile: Finale awal tahun ini turut mendongkrak popularitas manga garapan Ninomiya Tomoko itu.
Di luar dugaan, Bleach milik Kubo Tite terlempar dari posisi tiga besar dan hanya mampu mencapai tempat keenam. Padahal, tahun lalu Bleach bertengger di posisi ketiga manga terlaris dengan angka 6.471.021 eksemplar. Hingga pertengahan tahun ini, aksi Kurosaki Ichigo dkk hanya membuahkan angka 2.626.932 eksemplar.
Gintama dan Katekyo Hitman Reborn! pun masih bisa mempertahankan posisi di sepuluh besar. Hingga Mei 2010, keduanya sudah menembus angka 2 juta eksemplar. Bila berhasil membuat pembaca tetap setia, bukan nggak mungkin kedua judul itu mampu menumbangkan rekor mereka tahun lalu.
Dua judul baru menyodok chart, yaitu Kimi ni Todoke karya Shiina Karuho dan Bakuman yang merupakan hasil kolaborasi Ooba Tsugumi dan Obata Takeshi. Kimi ni Todoke membukukan angka 2.533.556, sedangkan Bakuman 1.574.448 eksemplar.
Sepuluh Manga Terlaris
1. One Piece - Oda Eiichirou- 15.220.095 -Shueisha
2. Naruto - Kishimoto Masashi - 4.178.597 - Shueisha
3. Fairy Tail - Mashima Hiro - 3.616.942 - Kodansha
4. Fullmetal Alchemist - Arakawa Hiromu - 3.169.048 - Square Enix
5. Nodame Cantabile - Ninomiya Tomoko - 3.029.300 - Kodansha
6. Bleach - Kubo Tite - 2.626.932 - Shueisha
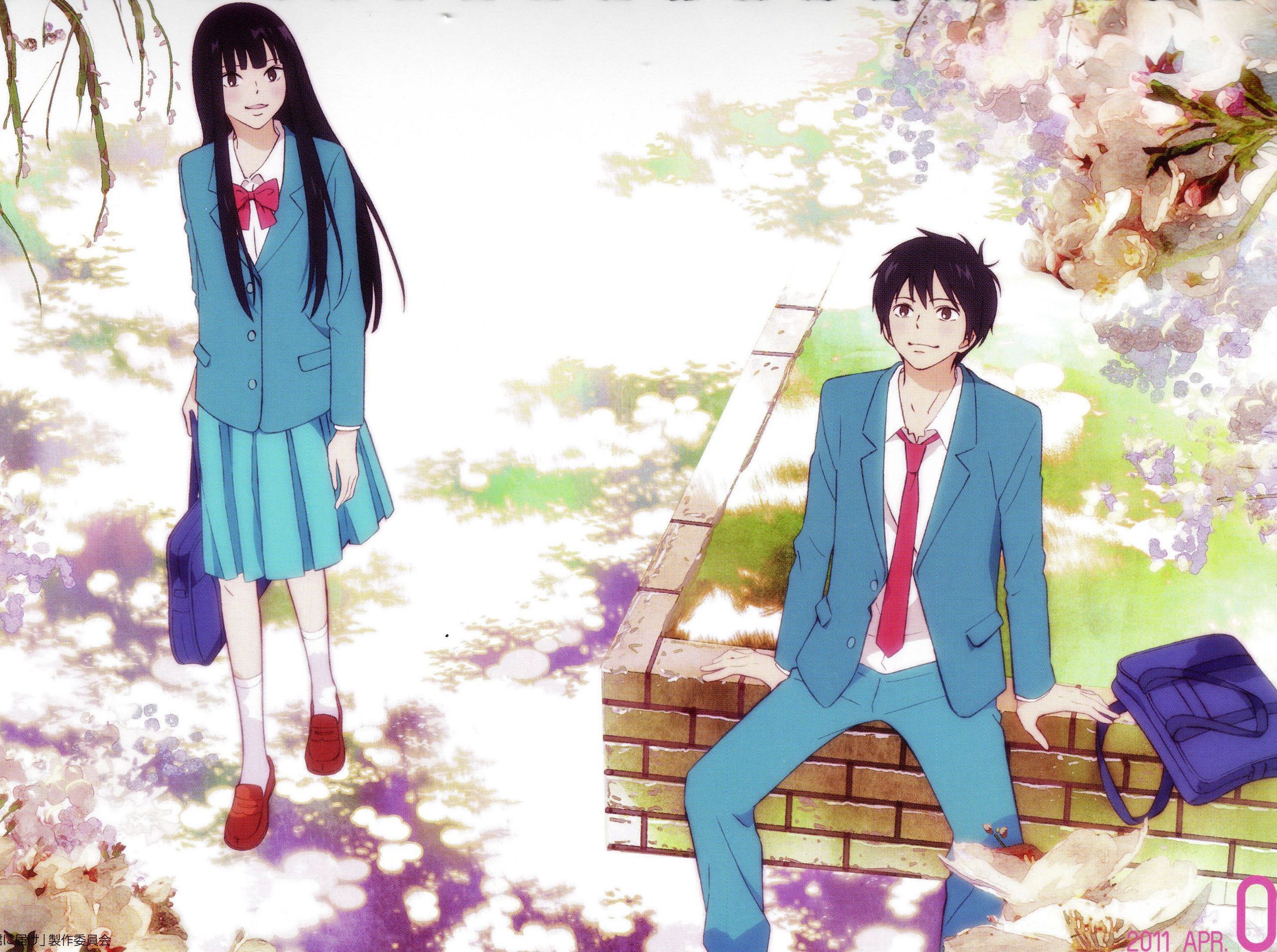
7. Kimi ni Todoke- Shiina Karuho - 2.533.556 - Shueisha
8. Gintama - Sorachi Hideaki - 2.376.060 - Shueisha
9. Katekyo Hitman Reborn! - Amano Akira - 2.083.508 - Shueisha
10. Bakuman - Tsugumi Ohba & Obata Takeshi - 1.574.448 - Shueisha
kyaaa ><
semua anime kesukaanku masuk TOP 10 !
sekian informasi dari saya, arigatou gozaimasuuuuuu!!
Widget "Back To Top"
Pada kesempatan kali ini saya akan berbagi tutorial Membuat widget Back To Top keren pada blog. Namun sebelum menginjak ke intinya saya akan uraikan sedikit apa itu widget Back To Top ?? widget Back To Top merupakan salah cara praktis untuk membaca artikel di blog, mengapa demikian? Ya tentunya karena dengan widget Back to Top, kita atau pengunjung blog dimudahkan untuk melakukan shortcut kembali ke posisi atas halaman blog, setelah melakukan scroll. Ataupun secara garis besarnya Tombol/ Widget back to top adalah sebuah tombol yang berfungsi untuk membuat/mempercepat scrolling dari bawah keatas di sebuah web page ataupun blog page sehingga akan mempermudah pembaca atau pengunjung untuk kembali´ke bagian atas dari blog dengan cepat ketika berada dibagian bawah halaman dengan hanya sekali klik pada tombol back to top tersebut. Sebagai contohnya sobat bisa lihat pada blog ini.
gimana, tertarik ?? Silahkan sobat ikuti tutorial sederhana dibawah ini...
1. Login/masuk ke Blogger
2. Klik Rancangan
3. Pilih Elemen Laman >> Tambah Gadget
4. Pilih HTML/JavaScript
5. Copy Pastekan kode-kode dibawah ini lalu klik save
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" >
/***********************************************
* Scroll To Top Control script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* Modified by www.MyBloggerTricks.com
* Republish by www.katakan-hey.com
* This notice MUST stay intact for legal use
* Visit Project Page at http://www.dynamicdrive.com for full source code
***********************************************/
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="http://4.bp.blogspot.com/-mRceDGFrWy0/T4uj4JRkSYI/AAAAAAAAHxg/MASkoNhAXSc/s1600/arrow-up-circle.jpg" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" &&window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
<div id="AdHiE" style="bottom: -10px; left: 0px; position: fixed; right: 0px;"><marquee onmouseout="this.start()" onmouseover="this.stop()" behavior="right" scrollamount="7" ><a href="#" onclick="new Element.scrollTo(\" top\');="" return="" false;'="" title="Back To Top">
<img alt="Image01" onmouseout="this.src='http://i1116.photobucket.com/albums/k564/adhie22081990/brook-lari.gif'" onmouseover="this.src='http://i1116.photobucket.com/albums/k564/adhie22081990/brook-2.gif'" src="http://i1116.photobucket.com/albums/k564/AdHiE22081990/Brook-lari.gif" /></a></marquee></div>
<img alt="Image01" onmouseout="this.src='http://i1116.photobucket.com/albums/k564/adhie22081990/brook-lari.gif'" onmouseover="this.src='http://i1116.photobucket.com/albums/k564/adhie22081990/brook-2.gif'" src="http://i1116.photobucket.com/albums/k564/AdHiE22081990/Brook-lari.gif" /></a></marquee></div>




.jpg)